刚开始接触作图时,我们都会有些无从下手,不知道这个元素和那个元素应该怎么很好地进行组合排列。我们也时常看到一些设计,觉得排版混乱没有重点却也说不出所以然。其实这都是因为没有很好地掌握排版原则。
排版需要以一定的逻辑规划呈现元素,不是简单地把元素随意地摆放在页面上就可以的。今天来跟大家介绍下排版最基础的四个原则,掌握了这个基础知识,分分钟告别设计小白队列。这四个原则不仅适用于图片处理、海报设计,日常的PPT排版、文档排版也很适用哦,马上学起来吧!
一、利用对齐原则让页面更有条理
一张图里的任何元素都存在某种视觉关系。对齐既可以创造这种联系,又能塑造秩序感。使用了对齐原则,页面会显得更加整洁、有条理,便于用户浏览信息。对齐常见样式主要为左对齐、右对齐、居中对齐。
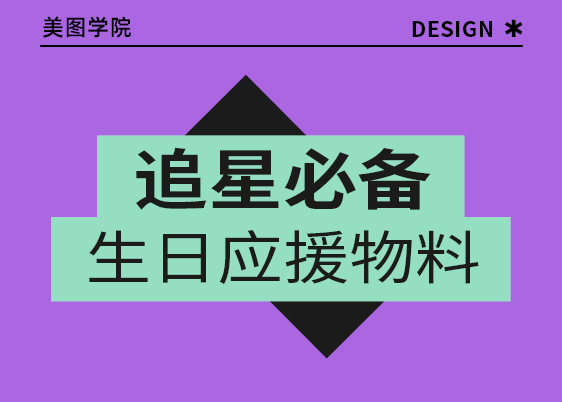
因为大多数人的阅读习惯从左侧或右侧开始,大多数海报设计也采用左对齐或者右对齐的方式,像下面两张海报就是采用了这种对齐方式,即便文字有些错落,但仍然散发美感。
居中对齐,用于居中对称式的版面,通常会被用在邀请函等比较正式的场合,给人一种庄重经典的感觉。
对齐有时候还分为视觉对齐和物理对齐。视觉对齐指的是让文字从视觉层面看起是对齐的,而物理对齐使所有文字对齐一条线。有时候会为了画面的视觉对齐去牺牲物理对齐。
海报设计的编辑页里贴心地设置了辅助线,只需要拉动元素就会自动出现辅助线,能很好地做元素对齐啦。


二、运用亲密性原则将信息分组
亲密性原则简单地说,就是将信息进行分组,彼此相关的信息靠在一起组成一个信息单元,分离不同的信息单元,信息层级才会更加清晰。
控制好不同信息之间的留白间距很重要,关联性越大,间距就应该越小。无关联的元素距离对比要足够强烈,用户才能清晰感知。不同信息单元的段间距要大于同个信息单元的行间距。
(左✖️:信息间没有成组关系,间距不明) 右✅:信息成组,组与组之间预留较大空间


就如这张海报的正文部分,“招聘岗位、工作地点、内推奖励”三个模块各自有着自己的亲密度,与其它内容都保持有一定的距离。
三、巧用对比原则突出重点信息
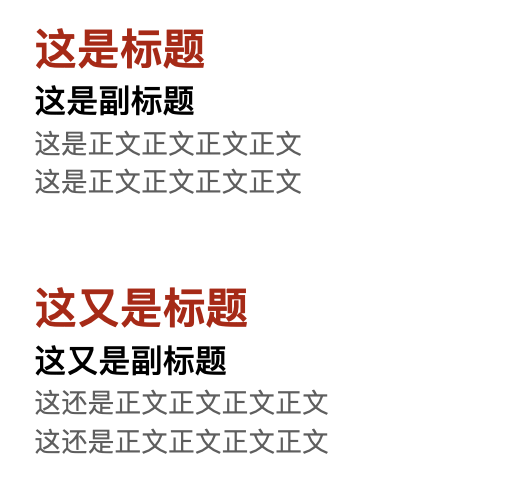
对比能让人很快看到主要信息。通过大小对比、粗细对比、颜色对比等来突出你的重点、提升画面整体的层次感。主要避免强调错误的重点。
左✖️:段落间没有明显区隔 右✅:段落间用不同字体、不同颜色区隔


四、重复元素增强画面统一性
重复的目的是为了统一和增强视觉。页面中任何一个视觉元素都可以重复出现,包括色彩、字体、图形、形状、材质、纹理等,但要避免一个元素高度重复,以免造成审美疲劳及版式单一。
左:图形重复。重复粽子图形营造端午氛围。 右:纹理重复。底纹重复增加画面统一感
以上四个最基本的排版原则你学到了吗?下次作图时候记得操作起来哦!